Definition
Similar to the MVC model but the controller is replaced with ViewModel or VM.
A ViewModel acts like an API that can be accessed by the view to change itself. The dependency is reversed compared to MVC
Example
Giventemplate.html and component.ts
@Component()
export class ThemeComponent implements OnInit{
themeName: string = "hiiii"
}View is able to access name with:
<p>{{themeName}}</p>Visual
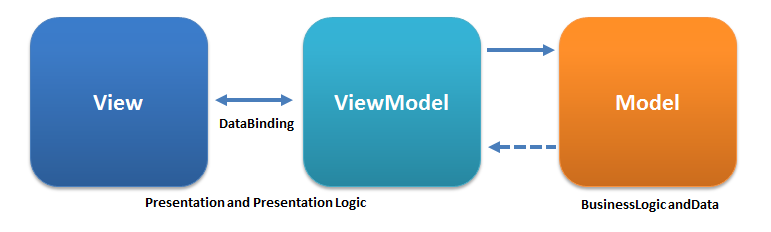
 insight: In Angular MVVM can be defined as
insight: In Angular MVVM can be defined as
- View: html
- ViewModel: component.ts
- Model: Services, eg. firebase service
Source
https://www.digitalocean.com/community/tutorials/angular-angular-mvc-primer